Link building expert Maurizio Petrone dishes out a never-before revealed link building strategy.
Link Building Secrets: Two Ways To Turn Your Next Image Hotlinks Into Clean Backlinks (and you choose the anchor text)
Table of contents:
- A little introduction to Image Searches and hotlinking
- How to build backlinks on image searches for hotlinking Method #1: The Cloaked Landing Page
- How to build backlinks on image searches for hotlinking Method #2: The Magic Image URL
- Final Considerations
- The author: Contacts and credits
- Italian version of this article (it’s an external link)
Let me some minutes to describe a well-known situation:
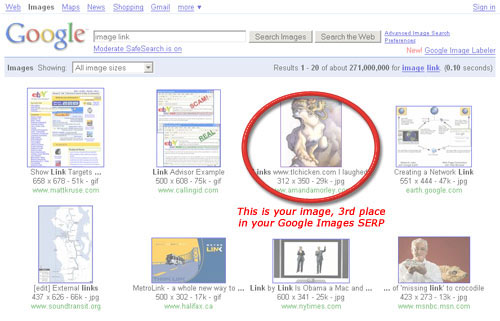
Let’s say that you have a website with many beautiful images in it. As you’re a good SEO, you have optimized all of them at the best, and when people run searches in their favourite Images Search Engines, they often find your images at the top of their Image Searches:
 Your client is happy because he receives loads of good traffic from clicks into Image Searches.
Your client is happy because he receives loads of good traffic from clicks into Image Searches.
But you know that not everything is as good as it seems: in fact, you sure know that many lazy webmasters and bloggers are just searching for images they are going to hotlink from your server into their web pages.
When a webmaster creates a hotlink to your image, he likely will:
- Use your image without asking for your permission (which you and your client may not consider a problem)
- Use your bandwidth (which costs money): more hits his website receives, more bandwidth you will spend
- Almost often gives no credit and no back link to your site, and we’re going to fight right this last issue in this article.
Note: in my opinion, blocking hotlinking server-side (which is usually done by forbidding the access to the hotlinked image if the HTTP REFERER is not empty and does not belong to our hostname) is not always a good idea: you could always brand your images by replacing the hotlinked ones with a watermarked version, but you have an opportunity to earn a backlink, so why waste it?
You can earn backlinks from your images receiving search traffic…
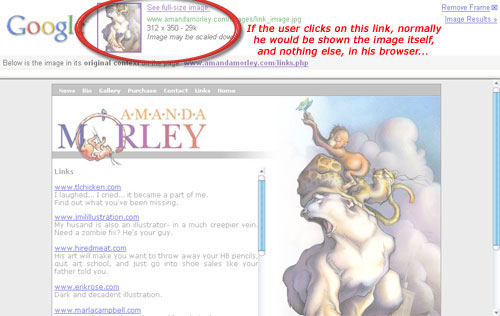
Google Images is the source that is sending the most of image referrals to me, and I’ve conducted a study that proven the following: when an user is interested in the website, he is likely to navigate it within the Google frameset; but when an user wants to take the image for an hotlink or download, he is likely to click on the thumbnail version of the image, in the upper part of the Google frameset.

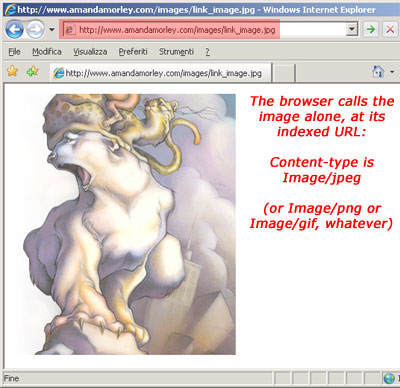
In that case, your server sends the image itself to the client (the browser calls your image directly), and the HTTP REFERER field is set to be images.google.com/yadda-yadda.
By controlling what happens and what is served to the client on such clicks, you have a powerful way (well, actually two) to convince -and force- a significant part of these webmasters who search, find and hotlink your images to give you a clean backlink with the anchor text of your choice.
Actually, what happens after such a click looks like this:

The user is looking at the image, if he still likes it and if he wants to hotlink it, the only thing he has to do (and the only way available to him, at this step) is to copy the URL from his browser’s address bar and copy it in the SRC attribute of his <IMG> tag in the HTML source (or in the CMS input field that will do the job for him, but it’s the same).
Now I will tell you two ways that are an opportunity for you to build backlinks upon your images that receive search traffic. In both cases you will have to deal with some server side scripting and, in one case, you’ll have to reconfigure your web server.
METHOD ONE
The Cloaked Landing Page
This is a one you may already know of, but I found it’s not a very common strategy yet.
And no, even if you read “cloaking” this is not black hat – we are not going to deceive the user because he will find a content that is substantially what he is expecting to find after his click on the SERP (we’ll add just a little call-to-action).
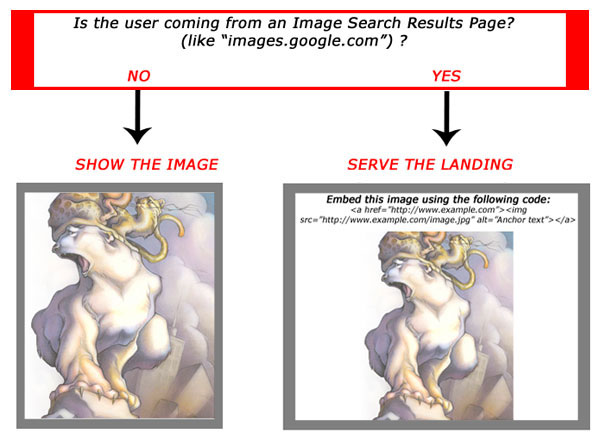
The method consists in serving a landing page showing the image instead of the image itself alone, on requests that shown an Image SERP’s URL as their referrer.

The landing page could be very simple, just showing a message like “copy this code to insert the image in your web page” and the relative HTML source, or be more complex – but the goal remains the same: the user should take the HTML that will provide an hotlink of your image and a clean text link, instead of just copying the image URL.
- Efficiency: Low to almost nothing (depending mainly on your landing page quality and image appeal)
- Fairness: High (you are serving the image the user was looking for, adding just a call-to-action and the code)
- Difficulty: Medium to Low (depending mainly on the type and physical location of your images)
HOW TO DO IT
Basically, you should set up your server to rewrite all of your images to a script. The script will control where the user is coming from, and act accordingly: it will show to users coming from image searches the landing page showing the image they’ve found, and will continue to serve to regular users the image as usual.
If your server runs Apache with PHP and you can use the .htaccess file, you may set it up like this:
RewriteEngine On
RewriteCond %{REQUEST_URI} (.*)\.(jpg|jpeg|gif|png|bmp)$ [NC]
RewriteRule (.*) /script.php?imgpath=$1 [PT]
This will tell to your web server to rewrite any URL that ends with a dot which is followed by “jpg”, “jpeg”, “gif”, “png” or “bmp” (case insensitive) to your script “script.php” on your domain root, passing the entire REQUEST_URI as the “imgpath” parameter in the querystring.
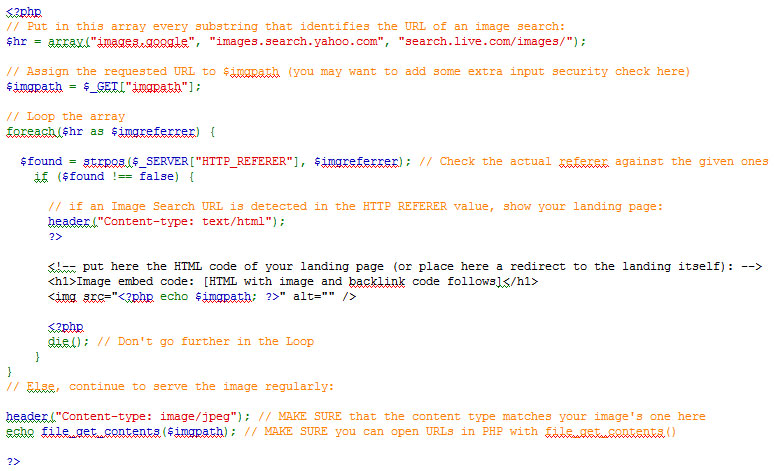
Then, in script.php you will check the HTTP REFERER value, and if you find that it contains “images.google.com” (or any other image search engine you may want to include), the script will serve the landing page. In any other case, the image will be shown as usual.
Example code follows (please, read the comments):

Now, go and test which version of your landing page works better and makes more users to take your code with backlink embedded when they want to put your image in their web pages (don’t forget to track actions made on your landing!)
Note: if you provide your image content in a database-driven way, you may need to tweak everything a bit in order to make it compliant with your CMS.
METHOD TWO
The Magic Image URL
This one is really more subtle: you are going to exploit the lack of knowledge of the users about how web pages works, and exploit also their laziness, in order to make them give you a backlink even if they don’t know they’re doing that nor willing to do that.
And it’s magic (well – sort of), because you have to force a non-standard behavior between your server and the client’s browser.
Let’s tell the truth: you can do your best in crafting your landing’s design and copy, but the vast majority of webmasters will not convert: they will steal and hotlink your image anyway, leaving you with your bandwidth expenses and not much more.
Depressing, isn’t it?
What if you had a method to… well… force them to give you a backlink anyway, fighting them in their own battlefield?
What if you had a way to provide, in the image URL they are going to copy from their browser’s address bar without ever taking a look at it, the source code for your backlink to put in their web pages?

You may wonder at this, but YOU HAVE THE WAY TO DO THAT (and it works a lot!)
How the Magic Works
This is the logic flow of a backlink earned thanks to an Image with a Magic URL that has been hotlinked after a click on it on an Image SERP:
- The webmaster looking for an image to hotlink runs a search on an Image Search Engine, and click on your image
- You know, from referrer, that he came from http://images.google.com/yadda-yadda (or another Image Search Engine URL)
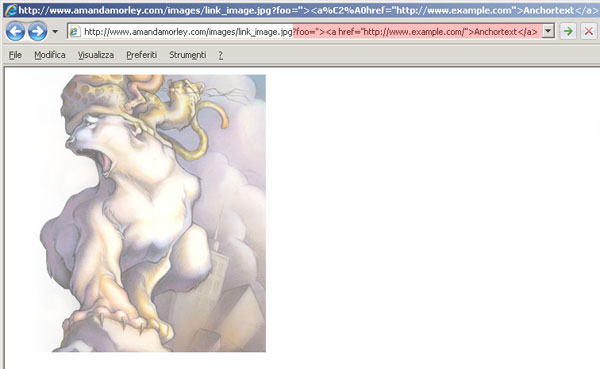
- In this case, you replace the URL in the address bar from
http://example.com/image.jpg
to
http://example.com/image.jpg?foo="><a href= "http://www.example.com">Anchortext</a>
- The user copies your URL and pastes it in his web page (he will paste it in his IMG tag SRC attribute field)
- His HTML turns from
<img src="http://example.com/image.jpg">
to (note the first closing of the IMG tag, that is before the code of the link):
<img src="http://example.com/image.jpg?foo="> <a href="http://www.example.com">Anchortext</a>">
- The user’s web page will now present a working hotlink to your image, followed by a clean text link (which code will be out of the IMG tag)!
- Efficiency: Very high (The vast majority of users will never notice the “strangeness” in your image URL)
- Fairness: Very low in my opinion (You are acting with the aim to go against user’s will, and probably you are going to cause some minor troubles in their web pages design)
- Difficulty: High (you have to put your hands in many places around your server and website files)
Pros
- High efficiency (depending in the niche you’re working with), that equals to Many Backlinks
Cons
- You have to set up an intermediate page that forces a Javascript redirect
- You have to call your image in its Magic URL version with a Foo parameter in the querystring (image will be hotlinked at this one URL)
- Works only with MS Internet Explorer (version 7 too)
- As far as I know, it doesn’t work with Apache2
- You may have conflict troubles in your web server setup (in Apache)
- You have to deal with potential security leaks in your web server (Apache again)
- You can provide only an anchor text without spaces in it (Apache only, there’s no such limitation in IIS 5.0)
- It’s Not fair. (But are they?)
HOW TO DO IT
Pre-requisites
As stated, this method needs to have some specific (but really common) server AND client configuration environment settings available as a prerequisite, in order to work.
As for the client, any Microsoft Internet Explorer (MSIE) from 5 to 7 would work. I’ve tested this in a Microsoft Windows XP environment
(By far that is the most common home/personal computer configuration for browsing nowadays).
As for the web server:
- I have done my tests with an Apache 1.3.33 web server, but it should work with every version Apache 1.3 series, since 1.3.27 – also with some previous ones should be Ok but I did not test them. For every test the protocol active by default was HTTP/1.1 (most common by far).
- You will need to edit your httpd.conf configuration file (.htaccess isn’t available for that, sorry) – and by applying what I’m describing, you are likely to expose your web server to security flaws, if you don’t know EXACTLY what you are doing, so… Be careful, and if not sure, ask your IT consultant before doing this on production servers.
- In Windows/IIS machines you shouldn’t have such problems, and you likely won’t need to change your configuration (I’ve done tests with Microsoft IIS 5.0).
Why the Magic Works
This trick is possible because sometimes Internet Explorer does not encode some characters (including spaces) in URLs. In fact, if you write unencoded un-safe characters in the destination URL of a redirect, Internet Explorer will encode them (spaces will turn in %20) – this happens with server-side redirects and with Meta Refresh redirects too, but IE does not encode spaces and other characters in javascript redirects.
So we will set up a javascript that will redirect every image being clicked on an Image Serp (we’ll check this server-side after a rewrite) to the same image, and we’ll append to that image URL a querystring with a foo parameter containing our custom HTML (that will break up the IMG tag, and insert a backlink, if copied in an IMG tag SRC attribute field).
The “foo” parameter is necessary, because we want to keep the image file name unchanged, and put our “magic” HTML only in the querystring.
Further, in Apache we’ll have to turn off the Protocol Integrity Check. With that check active (it’s active by default from version 1.3.27), Apache will read the part of the URL that follows the white space as the HTTP protocol, and this would generate an HTTP 400 – Bad Request error because the stated protocol would not be a valid one.
This is also the reason why you can’t have an anchor text with spaces in it: you have only one available space, and you’ll use it to separate “a” from “href”. Every other space would be encoded before it is sent to the client (this does not apply to Microsoft IIS 5.0).
How to Set-up Magic URLs for your Images
Like in the “Cloaked Landing” previous example, you’ll have to rewrite all of your images to a controller script. You can use the same .htaccess provided before, but it’s better to add a browser check in it this time (you can move this check in script.php if you like):
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} ^MSIE.*
RewriteCond %{REQUEST_URI} (.*)\.(jpg|jpeg|gif|png|bmp)$ [NC]
RewriteRule (.*) /script.php?imgpath=$1 [PT]
Now you can use the script.php provided before, with some adjustments (see below).
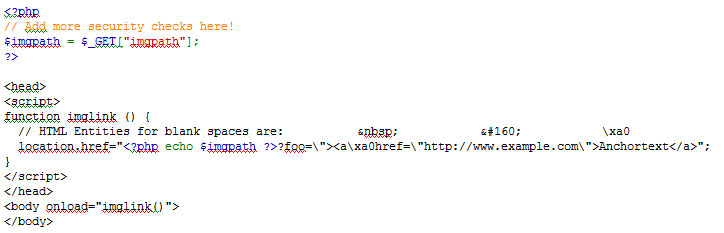
Instead of showing the landing page this time, you will redirect to a script called magic.php: that script will accept the image path as its “imgpath” parameter in the querystring.
This magic.php, on the Body Onload event, will call a javascript function that will redirect the client to the same image passed as parameter, and will append the foo parameter containing the code for the backlink to it (you may edit your anchor text and URL here).
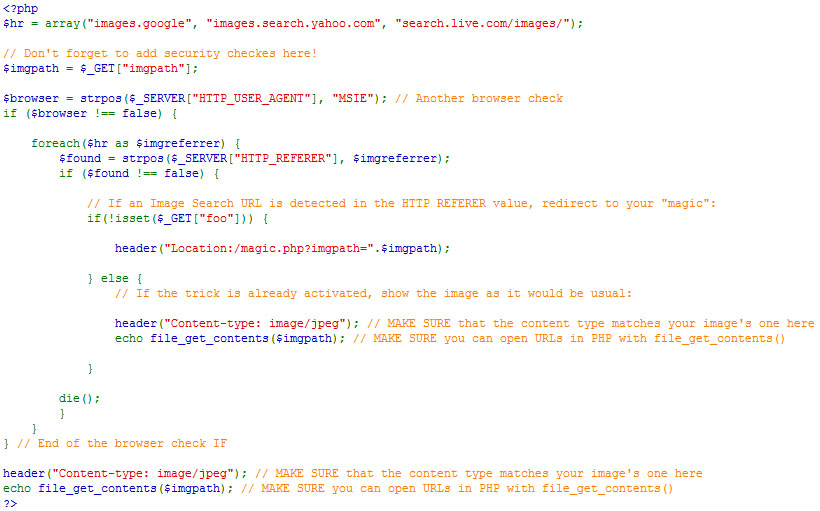
 Let’s now adjust the script.php so it will redirect to magic.php without creating an infinite loop (I’m commenting only the changing parts):
Let’s now adjust the script.php so it will redirect to magic.php without creating an infinite loop (I’m commenting only the changing parts):

If your server runs Microsoft IIS 5.0 (I had only a version 5.0 available for testing), that’s all.
If your server runs Apache, you will have to edit your httpd.conf file and add the following:
ProtocolReqCheck off
This flag is available from Apache from version 1.3.27 and works until any Apache which version is minor than 2 (for further reference on this, see this thread on Webmasterworld and the Apache documentation).
Final Considerations
If you receive good traffic from Image Searches, you can build easy and fast backlinks to any website using either the first method (The Cloaked Landing Page) or the second one (The Magic Image URL) – or you can use the two methods in a combo.
Which one is better is a decision that only you can take. But, especially if you want to use the second method described, you have to ask yourself: it’s okay to fool my users only to pursue my goals?
A final thought
If you run Yahoo Site Explorer on your site, you will find in the InLinks list also web pages that contain only hotlinks to your images (they don’t have to include any regular backlink). Wonder why? 😉
Contacts and credits
Let me know if you found this interesting, and if it worked for you:
Drop me a line at:
This article was brought to you by Maurizio Petrone (A.k.a. Petro) – Professional SEO and Web Marketer based in Italy.
Visit my SEO Blog (it’s italian reading) and my LinkedIn profile page, from which you can add me to your network of LinkedIn contacts.

