
 This is part of the Total Usability Series that was originally published in 2007. A decade later, usability is more important than ever, so we are revisiting this series and updating all of the articles. This post was updated 8/18/2017.
This is part of the Total Usability Series that was originally published in 2007. A decade later, usability is more important than ever, so we are revisiting this series and updating all of the articles. This post was updated 8/18/2017.
A site’s navigation structure is critical to providing a rich, user-friendly experience. Navigation that is well designed and implemented helps visitors identify sections and pages of the website that interest them the most, keeping them engaged with your site.
If you’re able to implement a solidly developed navigation system on your site, you’ll also be providing strong visual cues to the depth of content you have available. This alone can be an immediate first-impression indicator of trust.
When a site’s navigation is intelligent, focused, and intuitive, visitors have to think less and are able to more immediately find what they are looking for with minimal guesswork or backtracking. This, in turn, will most often translate into better overall conversion rates.
20 Features of Usable Navigation
The single most important aspect of the navigation is that it is usable to the visitors. If it’s convoluted, confusing, or broken in various ways, your users will simply abandon your site before they find what they came for.
Site-wide navigation, including top, bottom, and side navigation, should be as user-friendly as possible, ensuring that what is “expected” is what is experienced. The navigational elements used should reflect a logical flow of topics, subtopics, and subject matter within the site and enhance the users’ ability to find key areas.
Here are specific things that your navigation should have to ensure it is as usable as possible:
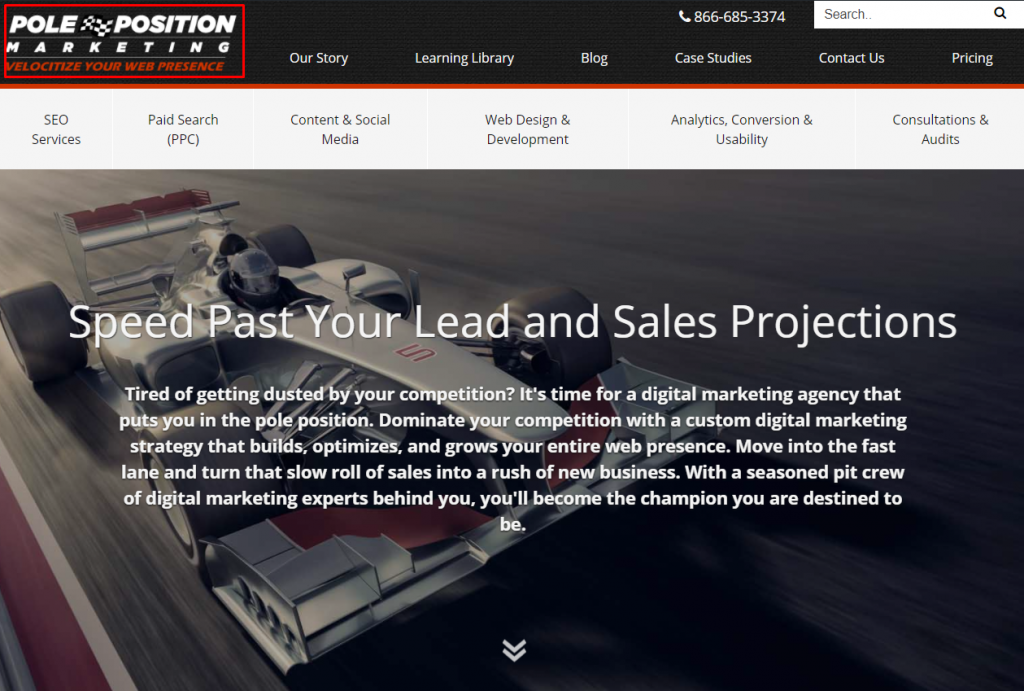
- Site indicators: Provide an immediate indication as to what site the visitor is on (yours!). Typically, company logos are placed in the top left-hand corner of every page and link back to the home page. Users routinely click the logo to navigate to the site’s starting page.

- Nav bar location: Location of main navigation should be near the top and/or left side of the page. Avoid using right-side-only or bottom-only navigation.

- Home page link: Each page must contain an obvious (different from the logo) link back to the home page. Keep this in a consistent location.
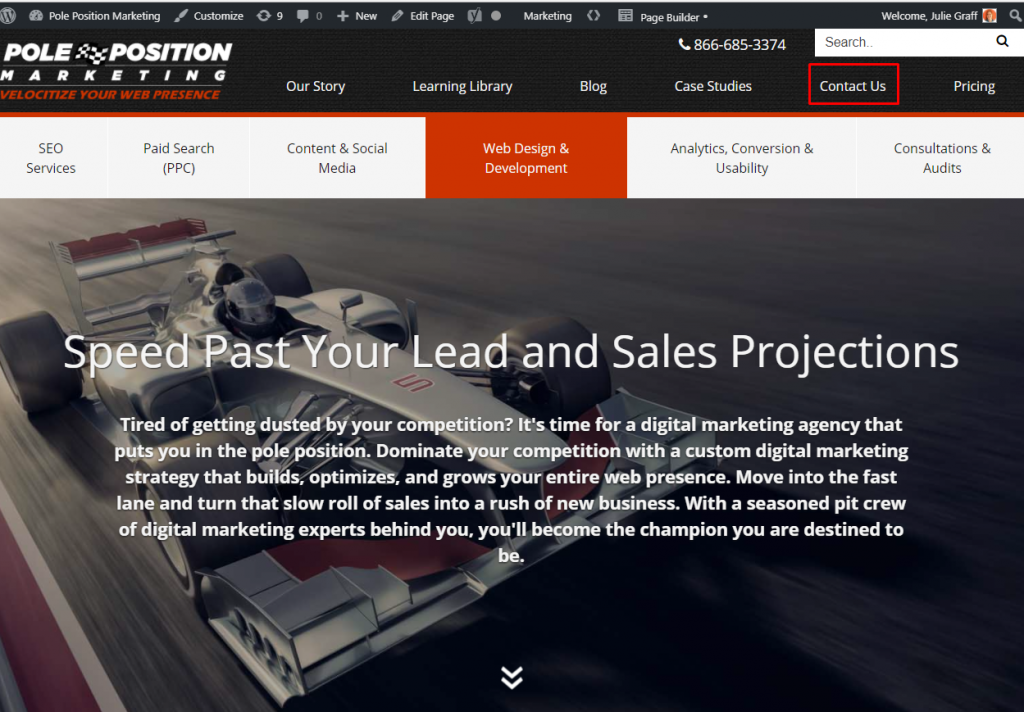
- Contact information: Access to a “contact us” page and/or specific contact information should be available in an obvious location on every page throughout the site.

- Link to other key information: There should be links to other pages that are critical to the decision-making process, such as the About Us page and your blog.
- Ease of use: Navigation must maintain simplicity of use. Avoid using hard to navigate drop-down or fly-out menus. If used, never allow navigation to go more than two sub-menus deep.
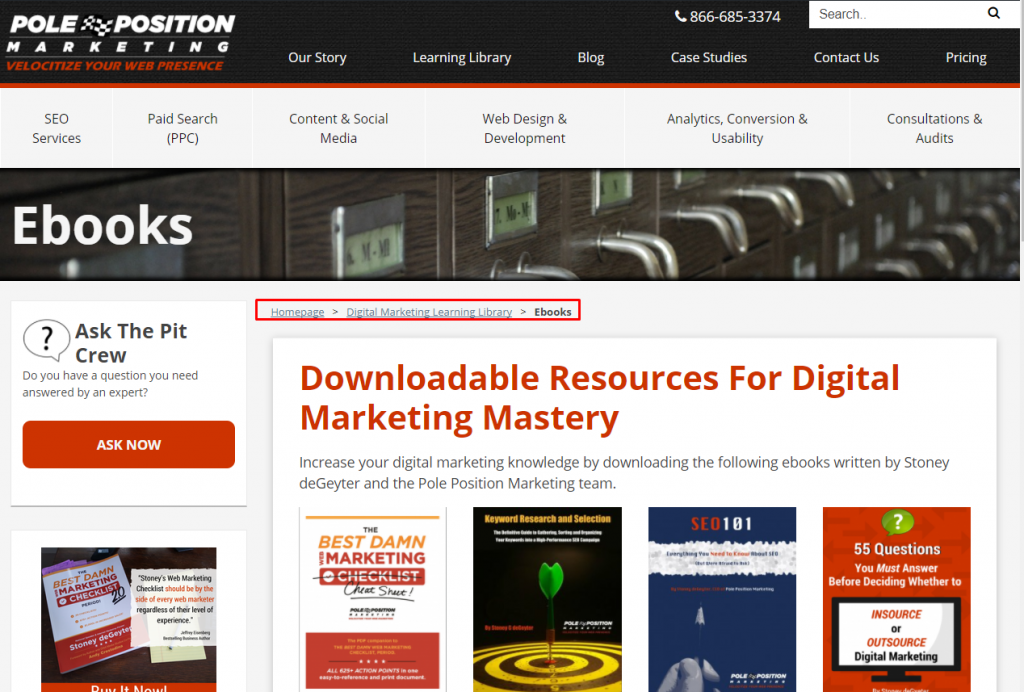
- Page indication: Visitors should know what page they are on and where they are in relation to the rest of the site. Breadcrumbs and navigation highlights can provide these visual indicators.

- Visited page indication: Let visitors know which pages they have visited recently. While this is more difficult to achieve with main site navigation blocks, you can easily accomplish this by using an alternate color on visited text links.
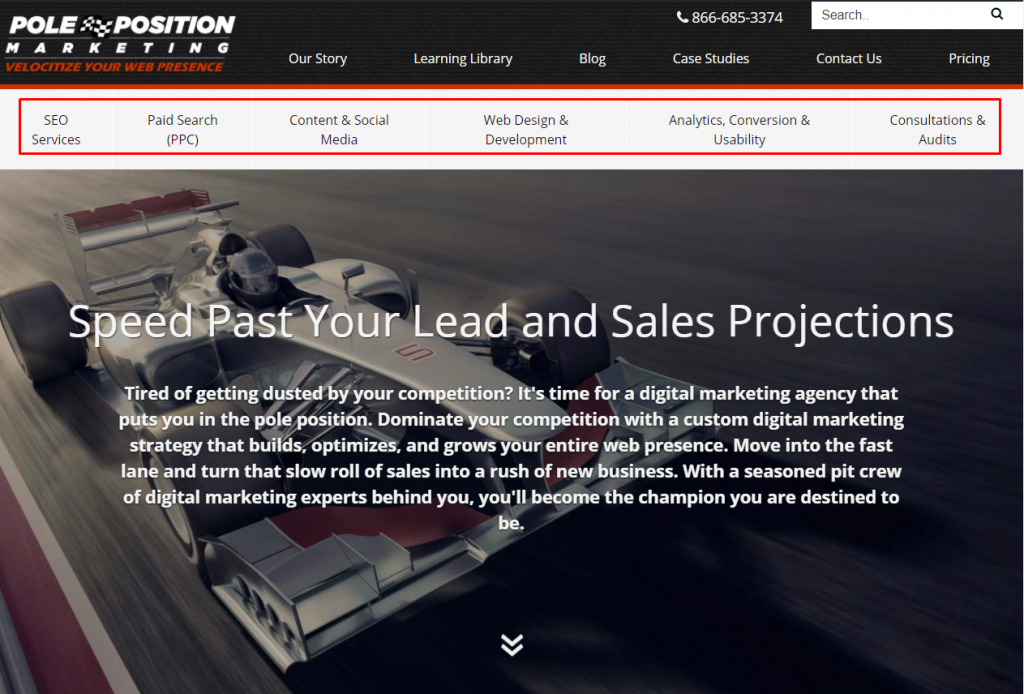
- Site access: Navigation must provide intuitive and obvious links to other main sections and areas of the website.
- Site search function: For deep sites, search functions can assist with finding relevant information quickly. If used, the search box is best located top right of all site pages or in another consistent location.

- Search results: Make sure that the search feature adequately compensates for misspellings, similar products, and related items. Never leave a search result as “no products found.”
- Login access: Sites with shopping carts, accounts, or member-only access must provide a login link and/or page. This should be available on every page.
- Logout access: Once logged in, the user must be able to log out at any point. Maintain a logout link or button in an obvious location on every page one user has been logged in.
- Consistent navigation: Keep your navigation consistent, both in form and in placement. This will decrease visitor confusion and increase their ability to find relevant information more quickly.


- Categorical divisions: Navigation must present clear navigational categories for important areas of the website. Main site sections should be separated visually from other areas/pages of the site.
- Clickable links: All elements in navigation must be active clickable links. When using drop-down menus, the main category heading must also be linked.
- Obvious links: Make sure that items that are links are visually different from other items so users know what is and isn’t clickable without having to mouse over it.

- Navigation accuracy: Visitors should have a general idea of what they will find before clicking any navigational link. Link text must accurately describe the corresponding page linked to.
- Image alt text: Every navigational image link should contain accurate alt text. Text links verbiage must accurately describe corresponding page.
- Clear navigation labels. Make sure the words used in the navigation correspond tightly to the topic of the page being linked to so that, when they click, they are taken to a page that meets their expectations. Use keyword research to determine how visitors refer to what you offer and use those keywords as navigation labels.
Navigational Testing
A good way to test the effectiveness of your site’s navigation is simply to test it. Testing can be as simple as taking the time to look at your navigation from a different perspective.
Go to a competitor’s site and browse around. Take notes on what you like and don’t like. Jot down any problems you run across as well as anything that stands out as being exceptional. Once you’ve done this, go back to your site and perform the same navigation and note-taking process. Then compare notes between your site and your competitors’. I’m sure you’ll find areas where your navigation is better than your competitors, but most certainly you’ll have uncovered areas where your navigation is inferior.
Don’t rely solely on your own experience. Find some family, friends, or co-workers who are both familiar and unfamiliar with your industry and have them go through the same process above. If you need to save time, have them just navigate your site and take notes on that alone. Undoubtedly, your users will find issues that you hadn’t even thought of. These notes will probably be a better indicator of your site’s navigation success than your own, as they will better reflect your site’s users.


7 Responses to 20 Ways to NAVIGATE to Higher Conversions