
We all know that the customer isn’t always right, but it’s your job to make them feel as if they are. If the customer is made aware that they are wrong or have done something wrong, then the fault lies with you. Luckily, this is all within your control.
There are only a few ways for visitors to do something wrong on your website.
- Click a broken link (actually, that is your fault.)
- Filling out a form improperly (if you didn’t provide instructions, that’s kinda your fault, too.)
- Leaving out required information before hitting the submit button.
When any of these things happen, you don’t try to pass the blame onto the visitor. In fact, it’s better if you can take responsibility for the problem to begin with.
Broken Links
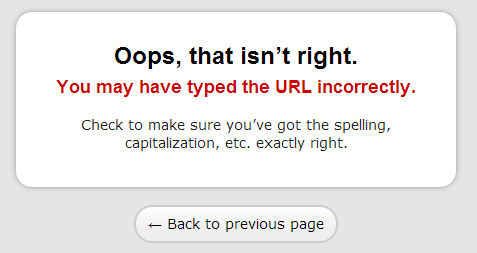
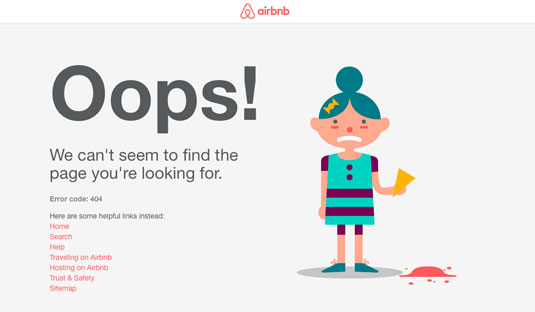
Let’s start with someone clicking an old or broken link to your site. Look at the vast difference in how these to error messages address the problem.

The message here is that the visitor is at fault. They screwed up and now they have to go back to fix the problem.
But there is another way…

Notice the use of “we” versus “you?” That makes a big difference in how visitors perceive the problem. One offers blame, the other takes responsibility.
Improper Form Fills
The same issue comes into play when visitors must fill out forms on the website. I don’t know how many times I’ve been told I filled out information improperly when there were no instructions on how to fill it out properly to begin with.
The biggest mistake here is only accepting a single format for information that can be entered in multiple ways. I recently used a form that told me I did not input my phone number correctly. The correct format for a phone number was xxxxxxxxxx, rather than xxx-xxx-xxxx. Of course, no instructions were provided for me to know that ahead of time. It wasn’t until I submitted that I learned how they wanted it.
The best way to address this problem is to remove the problem. It’s not difficult to program the form to accept data in multiple formats:
- xxx-xxx-xxxx
- xxxxxxxxxx
- (xxx)xxx-xxxx
- (xxx) xxx-xxxx
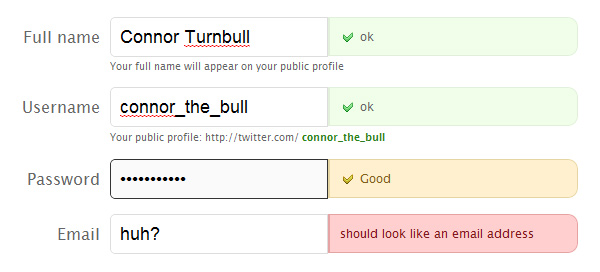
The next best option is to provide in-line confirmation that lets them know whether or not the information submitted meets the requirements.

This also can be used to address a situation when a required field is left blank. Kills two birds with one stone.
You never want to make the visitor feel as if they are the one who screwed up. Maybe they did, but they don’t need to know that. Make them feel welcome in every stage of exploring your site.
